
Currently, I am a 3rd year student at UVic studying sociology. Though I enjoy analyzing society, I love to cook. However, I didn’t always like to cook, as I started university eating instant meals and not knowing where to begin. Thus, Brianna and I created a video and infographic to hopefully inspire and help other university students get in the kitchen and begin their food journey.
Here is our lesson plan:
Here is our interactive video:

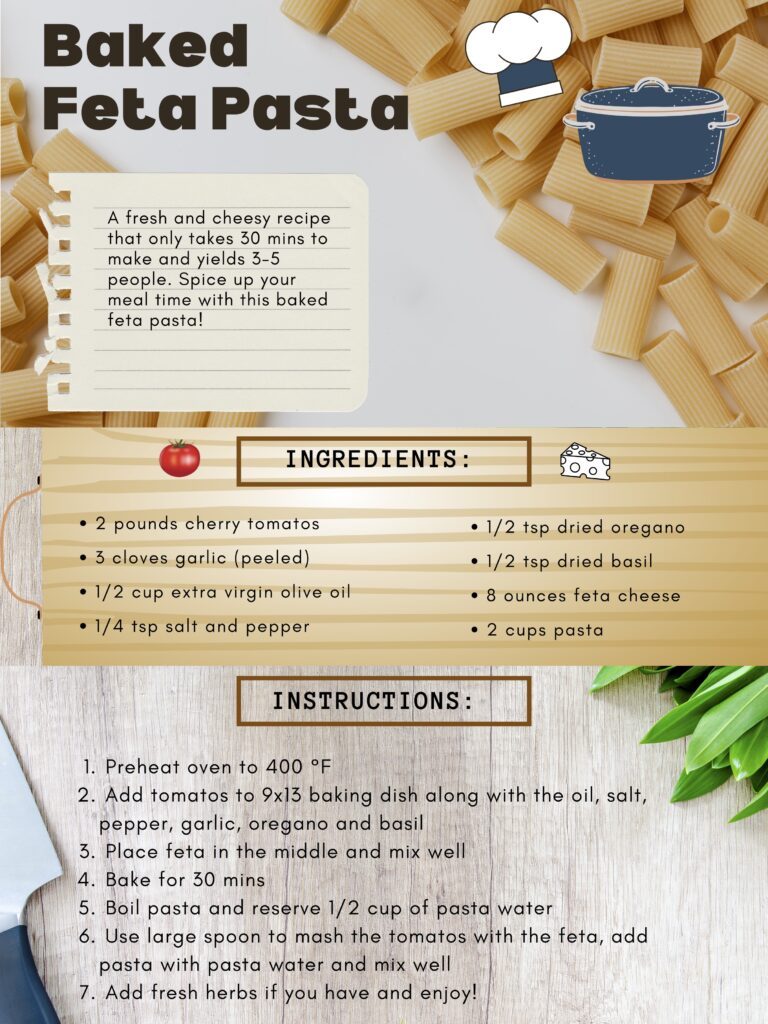
To see a written version, here is an infographic that lays out all the ingredients and the instructions for this recipe:

The Multimedia Learning Principles and Learning Theories that directly relate to our video and infographic include:
The Coherence Principle:
- We used simple text and simple visuals in our infographic to avoid increasing cognitive load.
- We also only included necessary clips in our video so it isn’t too overwhelming to watch.
The Redundancy Principle:
- Our video showcased narration and graphics instead of narration, graphics and text.
- We wanted our video to focus on animated visuals and our infographic to focus on written words and pictures.
The Modality Principle:
- By using a voice-over to narrate our video, it is easier to follow along with because you don’t have to keep going back and forth between the visuals and the text. This principle will help the learner retain information more efficiently.
- Spoken words are definitely more meaningful than on-screen text.
Dual Coding Theory:
- Animated visuals are included in our video so the audience can see and follow along.
- When each step of the recipe is demonstrated, spoken words are used to enhance learning.
The Spatial Contiguity Principle:
- In our infographic, we made sure to place relevant text and images close together so it is easy to determine which image corresponds to each piece of text.
The Signaling Principle:
- To show the learner exactly what to pay attention to on the screen, we bolded and put borders around important words in our infographic.
- We also used bullet points to list the ingredients and numbered each step so it is organized and not overwhelming.
- In our blog post, we added hyperlinks to multimedia sources and alternate cooking sources so learners can reference whenever they want and learn more.
The Temporal Contiguity Principle:
- In our video, corresponding audio and visuals are presented at the same time so the audience can see what the narrator is referencing.
The Segmenting Principle:
- Our video has the option to pause, skip, rewind, etc so the audience can control the pace of their learning and it isn’t one continuous video.
- We split our infographic into small segments: the intro, ingredients, then the instructions.
Cognitive Load Theory:
- In our video, each clip contains only one idea.
- The narrator also paused shortly after every idea to indicate they were moving onto the next step.
The Multimedia Principle:
- Our infographic contains words and pictures instead of words alone so the reader is able to match each step to a picture and visualize the cooking process even more.
The Self-explanation Principle:
- We wanted to enhance the learner’s attention and learning comprehension by adding multiple choice and true or false questions to our video using H5P.
- We also included some tips as textboxes and an encouraging note at the end of the video to hopefully leave the audience feeling accomplished and like they learned something.
The Personalization Principle:
- The narrator didn’t talk too fast or too slow and used a casual and informal voice to make learning less boring.
- We also wanted to personalize our video by including background music.
The Voice Principle:
- We used a human voice instead of a computer voice to narrate our video so it is easier to hear, comprehend, and retain what is being said.
The Image Principle:
- Instead of making a talking head video, we made a POV video that helped reinforce the audio voice-over.
- This technique works well for demonstrations and helps the audience follow along and understand what is happening in the video.

Cooking doesn’t have to be threatening, hard or expensive. Remember, cooking is all about being creative and no matter who you are, you can cook! I hope you can take something positive away from our video and infographic and we can’t wait for you to try out this recipe!
If you are interested in looking at more easy and fun recipes, check out these links!











Recent Comments